A fun little challenge to myself this week was putting together these HTML input range type sliders to control the color of an LED.
Each color channel change triggers an update to read the value, convert it to a hex code (eg. #FF0000), update the output element value, and finally update the color picker swatch. The color input can also be used as a standard color picker. When a color is selected and the user clicks off the picker, the three sliders get updated appropriately.
Now, input range type sliders have been notoriously difficult to style in the past and I’ll admit I’m running this on Chrome only for myself.
As these sliders in Chrome are normally blue I only needed to style two simply with accent-color: red;accent-color: green;
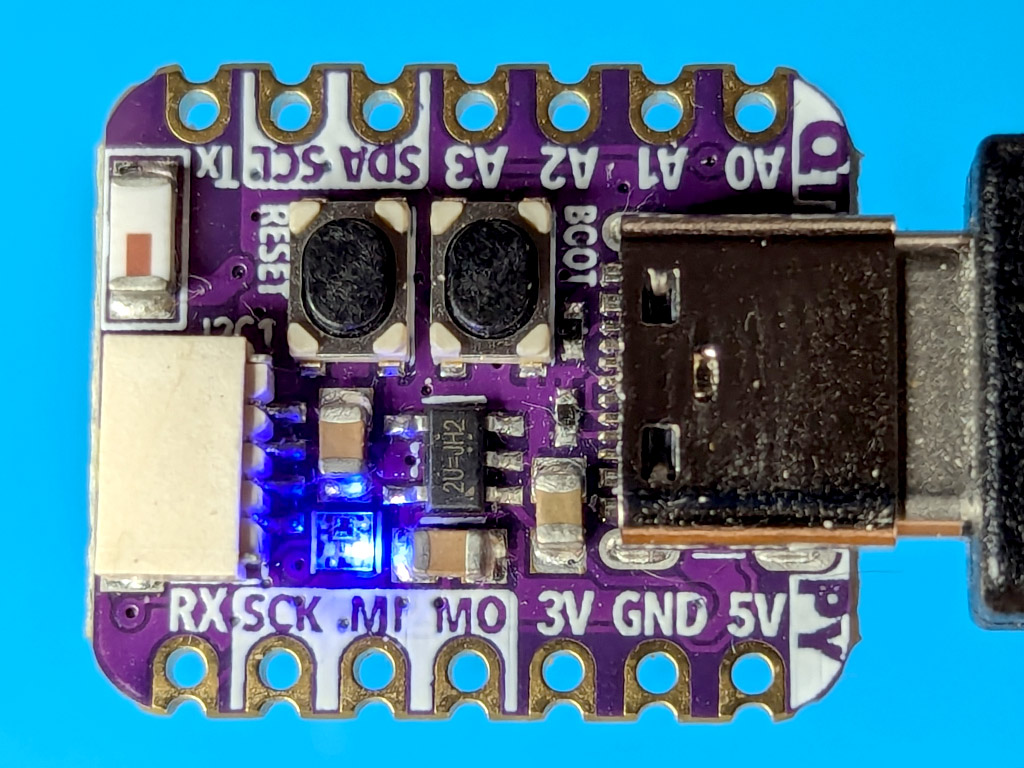
On my local network I’m running a webserver on a tiny mircocontroller. When a client posts the form data, the LED on the ESP32-S3 changes color. That color persists and any new connections open the page with the latest assiged color.

[EDIT: The slider broke after a browser update. Turns out setting height is now required. The final CSS is: input[type="range"] { writing-mode: vertical-lr; direction: rtl; appearance: slider-vertical; height: 6rem; vertical-align: bottom; margin: 1rem 0rem;}]